移动web端页面设置的特殊样式列举
在实际开发中,移动Web页面的设计风格接近App(手机应用),而不是传统的网页。为了有好的用户体验,我们可以给移动Web页面设置一些特殊样式。下面为列举在移动Web开发中经常会设置的特殊样式,具体如表1所示。

表1 移动端特殊样式
需要注意的是,上述样式是非标准的,因此加上了私有前缀“-webkit-”,该前缀在WebKit和Blink内核的浏览器中有效,适用于Chrome浏览器和大多数移动端浏览器。
为了让读者好地理解,下面我们通过例2-5进行案例演示。
【例2-5】
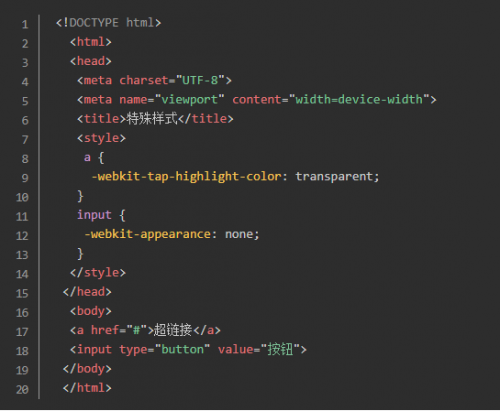
(1)创建C:\web\chapter02\demo05.html文件,具体代码如下。

上述代码中,第8~10行代码设置a标签样式中的-webkit-tap-highlight-color的值为transparent,表示当单击这个超链接时,清除单击高亮效果;第11~13行代码设置按钮样式中的-webkit-appearance的值为none,用来去除按钮的原生样式。
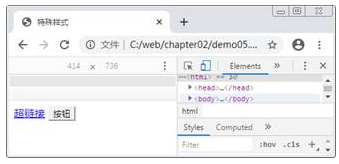
(2)在浏览器中打开demo05.html,运行结果如图1所示。

在图1中,按钮的默认样式已经被取消。当用户单击超链接时,不会显示超链接的背景颜色。读者可以尝试移除特殊样式,对比添加和移除后的区别。
热搜文章HOT




人气阅读排行榜
千锋武汉Python培训推荐:6本适合Python小白学习的书!
千锋武汉Python培训分享:10个免费的Python学习网站
千锋武汉Java培训推荐:5本Java构架师必读的书!
开班信息
北京校区
- 北京校区
- 大连校区
- 广州校区
- 成都校区
- 杭州校区
- 长沙校区
- 合肥校区
- 南京校区
- 上海校区
- 深圳校区
- 武汉校区
- 郑州校区
- 西安校区
- 青岛校区
- 重庆校区
- 太原校区
- 沈阳校区
- 南昌校区
- 哈尔滨校区
- 北京校区
- 大连校区
- 广州校区
- 成都校区
- 杭州校区
- 长沙校区
- 合肥校区
- 南京校区
- 上海校区
- 深圳校区
- 武汉校区
- 郑州校区
- 西安校区
- 青岛校区
- 重庆校区
- 太原校区
- 沈阳校区
- 南昌校区
- 哈尔滨校区















 京公网安备
11010802035719号
京公网安备
11010802035719号